description(ディスクリプション)の正しい記述方法は?概要や設定するメリットを解説

description(ディスクリプション)とは、meta description(メタディスクリプション)と呼ばれることもある、対象となるWebページの内容を要約してユーザー、および、Googleなどの検索エンジンに伝える概要文です。descriptionの役割は、ユーザーにWebページの内容を要約して伝えることです。
検索順位を決定する評価に直接的な影響はありませんが、ユーザーの流入やクリックを促す効果があるため、descriptionの設定はSEO対策としても有効です。
とくに、ユーザーが検索結果画面からWebページの情報を得るのは、このdescriptionの説明文からとなるため、クリック率に多大な影響を与える要素となります。
ユーザーの検索意図を満たすような、目を引くdescriptionを設定することができれば、クリック率を向上させるとともに、検索順位を上げる効果が見込めるのです。
そこで本記事では、descriptionの概要や記述方法、設定するメリットやSEOに効果的とされるポイントについてもご紹介いたします。
目次
description(ディスクリプション)とは?概要や記述方法を解説
冒頭でもお伝えしましたが、description(ディスクリプション)は、meta description(メタ ディスクリプション)とも呼ばれることもある、Webページの内容を要約した概要文です。
こちらでは、descriptionの概要、および、記述方法について解説させていただきます。
description(ディスクリプション)とはどういうもの?
descriptionは、検索エンジンで特定のキーワードを検索した際、検索結果画面上でタイトルの下に表示されるテキストのこと。
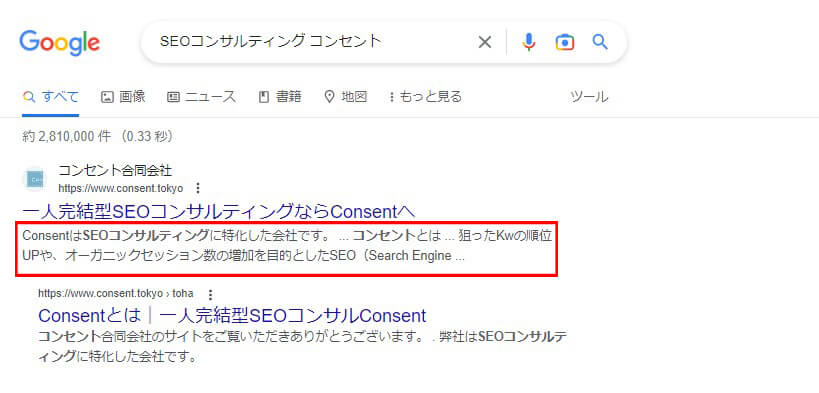
以下の画像は、Googleで「SEOコンサルティング コンセント」というキーワードを検索した際のdescriptionの表示例です。

通常、検索画面上でタイトルの下には、GoogleがWebページ内にあるキーワード周辺のテキストを抜粋し、Webサイトの概要を自動生成して「スニペット」を表示します。
そのため、descriptionはスニペットと同一視されがちですが、スニペットとdescriptionは同じ要素ではありません。
どのような違いがあるのかというと、スニペットはWebページの概要について説明をおこなうスペースであり、スニペットに入る文言を指定するのが、descriptionの役目です。
Search Console(サーチコンソール)のヘルプ内で、スニペットについて以下のような説明がなされています。
スニペットはページ コンテンツから自動的に生成されます。スニペットは、ユーザーの特定の検索内容との関連性が最も高いページ コンテンツを重点的にプレビューするように設計されています。
Google では、ページ コンテンツから直接取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、タグのコンテンツを使用してスニペットを生成することがあります。
※引用元:Google ウェブマスター向け公式ブログ: スニペットの管理・メタ ディスクリプションについて
https://developers.google.com/search/docs/appearance/snippet?hl=ja
つまり、descriptionが未設定のWebページでは、スニペットが自動生成されるため、サイト運営者が意図しないテキストが表示される可能性もあるのです。
そのため、検索結果に、ユーザーの検索意図に寄り添うスニペットを表示させるためには、descriptionを設定するのが重要だといえるでしょう。
description(ディスクリプション)の正しい記述方法とは?
descriptionの正しい記述方法について、こちらで詳細をお伝えさせていただきます。
まず、descriptionを設定する方法についてですが、ブラウザには表示されないされないものの、Webページの 要素を設定するHTML 内へ、以下のようなタグを使用した記述が必要です。
■descriptionの記述例
<head>
<meta name=”description“ content=“Webページの説明文~“ />
</head>Webページの情報を伝えるタグにはtitleタグもありますが、titleタグとdescriptionでは、記述できる文字数に大きな差があります。
titleタグの文字数として推奨されているのが、30~35文字程度。対して、descriptionの推奨文字数は、PCが120~140文字程度、モバイルでは50~90文字程度です。
スマートフォンからWebサイトを閲覧するユーザーが大多数を占める現在では、モバイルを意識した90文字程度の文字数に設定するのがよいかもしれません。
ただ、覚えておきたいのが、descriptionを設定していても、検索結果画面に表示されるテキストが異なるケースもある、ということです。
たとえば、自分で設定したdescriptionを、Googleから「適切でない」と判断されてしまうと、Googleが自動生成したdescriptionに書き換えられてしまいます。
つまり、自分で作成したdescriptionを検索結果画面に表示させたい場合は、Googleに「Webページ内の記述より、descriptionに設定されたテキストの方が正確に情報を説明している」と認識してもらう必要があるのです。
descriptionに記述する説明文を作る際は、Webページの情報を正確に伝えるということを意識しましょう。
description(ディスクリプション)を設定するとどんなメリットがある?

前項目でお伝えしたように、descriptionを設定しなくても、Googleはスニペットを自動生成し検索結果画面に表示します。
ですが、descriptionを設定することで、主に以下のようなメリットを得られるのです。
- ターゲットとなるユーザーへコンテンツ内容を伝えられる
- CTR(クリック率)の向上が見込まれる
- 検索順位の向上(SEO効果)に影響がある
具体的にどのようなメリットとなるのか、詳しく解説いたします。
ターゲットとなるユーザーへコンテンツ内容を伝えられる
Googleが生成するスニペットは、Webページと関連性が高いと判断された対象キーワード周辺のテキストで生成されます。
そのため、Webページの概要は説明できていたとしても、ユーザーがそのページを閲覧することで、どのような情報を得られるのかが明確に伝えきれないという可能性もあるのです。
対策キーワードを検索するような、いわゆる「ターゲットとなるユーザー」へ、検索意図を満たすWebページであることを知ってもらうためにも、descriptionに最適な説明文を記載することは最重要となります。
CTR(クリック率)の向上が見込まれる
ユーザーの興味・関心を引きクリックを促す効果は、descriptionを設定する上で、最大のメリットといっても過言ではありません。
descriptionの強みといえば、検索結果画面にWebサイトが表示されている段階で、アクセスする前のユーザーにサイトの内容を伝えられること。
ユーザーの検索意図を考慮したdescription設定をおこなえば、CTR(クリック率)の向上が見込めるのです。
たとえば、「SEO」というキーワード検索をおこなうユーザーには、「SEO対策」について知りたい場合や、「SEOとはどういう意味か?」を知りたい方などが含まれます。
descriptionに正しく説明を記述しておくことで、ユーザーの検索意図を満たすWebページであることを示すことができるため、クリックを促せるというわけです。
検索順位の向上(SEO効果)に影響がある
ここで再度お伝えしておきたいのが、descriptionをきちんと設定をしたからといって、SEOに直接的な効果があるわけではない、ということ。
ですが、ユーザーの検索意図に沿ったdescriptionを設定することで多くのユーザーのクリックを促すことは、検索順位の向上にも繋がります。
Googleでは、検索順位を決定する評価基準のひとつに「検索結果からのCTR(クリック率)」を設けています。
クリック率が高いWebサイトをGoogleは高く評価するため、結果として検索順位の向上に影響を及ぼすというわけです。
つまり、適切なdescriptionの設定をおこない、ユーザーにクリックしてもらう機会を増やせれば、間接的にSEO効果をもたらす、ということとなります。
SEOに有効なdescription(ディスクリプション)のポイント5選

descriptionは、間接的にとはいえ検索順位の向上に影響を与えるものだということはお伝えしました。
この項目では、よりSEOに有効と考えられるポイントをご紹介します。
descriptionを設定する際、意識していただきたいポイントは以下5つです。
・対策キーワードを含める
・ユーザーのクリックを誘う内容を心がける
・競合サイトとの差別化を図る
・簡潔でわかりやすい文章にする
・SEOを意識しすぎない内容にする
それぞれ具体的に説明いたしますので、description設定の一助にしてください。
対策キーワードを含める
対策キーワードを含めることは、descriptionを設定する上で、最重要といってもよいポイントです。
descriptionに含まれた対策キーワードは、検索結果画面に表示される際、太字で表示されます。
■例:「SEOコンサルティング コンセント」というキーワードを検索した場合

※このように、検索結果画面に表示されたスニペット内で「SEOコンサルティング」「コンセント」というキーワードが太字で表示されるのです。
ユーザーは、意図があって対策キーワードの検索をおこなっています。
そのため、検索画面上でユーザーに、Webページに目的の情報があると理解してもらえば、クリック率の向上が期待できるというわけです。
ユーザーのクリックを誘う内容を心がける
多くのユーザーは、自身が抱える疑問や問題を解消するために検索をおこないます。
ユーザーがクリックしたいと考えるのは、検索意図に沿ったWebページです。
検索意図に沿ったWebページとは、つまり自身が抱える疑問を解消したり、問題を解決したりできるもののことを指します。
そのため、ユーザーに対して、「このWebページを閲覧することで、目的が達成できる」というイメージを持ってもらうことは非常に重要。
descriptionには、ユーザーが目的達成のイメージを抱き、クリックしたくなるような説明文の設定を心がけましょう。
競合サイトとの差別化を図る
descriptionの説明文を作成する際、意識しておきたいのが競合サイトとの差別化です。
特定のキーワードで検索をおこなった際、検索結果画面に同じような説明文ばかり並んでいてしまうケースがあります。
数多くある競合サイトから、自身のWebページへユーザーを流入させるには、差別化を図ることが大切。
とくに、自サイトの強みや独自性がわかるような内容にするのがベターです。
description設定をおこなう際は、一度対策キーワードを検索してみて、競合サイトがどのような説明文をdescriptionに設定しているのか確認してみましょう。
簡潔でわかりやすい文章にする
descriptionで表示される文字数には、制限があります。
すでにお伝えしておりますが、descriptionの文字数として推奨されているのは、デバイス(PC・モバイル)の違いを考慮して、平均90文字程度。
Webページの内容をより詳細にユーザーに知ってもらうことは大切ですが、文字数が多くなりすぎると途中で途切れてしまいます。
また、説明が冗長になりすぎてしまうと、Webページの内容が返ってわかりにくくなってしまうかもしれません。
descriptionの説明文は、簡潔かつわかりやすい文章にすることを意識して作成してください。
また、対策キーワードやWebページの要点となる重要な項目は、できるだけ前方に記載しておきましょう。後方に記載するよりユーザーの目に留まりやすく、文字数がオーバーしてしまっても省略されることがありませんのでおすすめです。
SEOを意識しすぎない内容にする
descriptionを設定する際、SEOへの効果を意識しすぎないように注意しましょう。
とくに、対策キーワードを詰め込みすぎは厳禁です。キーワードが多用されているからといって、SEOに効果があるわけではありません。
むしろ、キーワードを詰め込みすぎてWebページの内容が伝わりにくい文章になってしまうと本末転倒。
逆にユーザーに悪い印象を抱かれてしまい、クリックの機会損失を招いてしまうリスクがあります。
また注意しておきたいのが、ほかのページと重複したdescriptionを設定しないこと。
SEOを意識するあまり、Webサイト内のどのページにも同じようなキーワードを詰め込んでしまうと、Googleから適切でないdescriptionと評価され、自動で書き換えられてしまうかもしれません。
何度もいうようですが、descriptionはSEOに直接的な効果はありません。
キーワードを不自然に詰め込んだりせず、ユーザーがクリックしてくれるような魅力的なdescriptionを設定することが、結果的に検索順位の向上にも繋がる。
まとめ
descriptionとは、対象となるWebページの内容を要約してユーザーや検索エンジンに伝える概要文。検索順位に直接的な影響はないものの、ユーザーの流入やCTR(クリック率)の向上に影響を与えるためSEO対策としても有効と考えられています。
ユーザーの検索意図に沿う適切なdescriptionを設定することは、クリック率・検索順位向上を目指すうえで重要です。
descriptionを設定する際には、対策キーワードを含める、簡潔で分かりやすく、ユーザーのクリックを誘う内容にするといったことを意識しましょう。
キーワードを不必要に詰め込んだり、推奨される文字数を超えた冗長な説明文になってしまったりしないように気を付けてください。また、競合サイトとの差別化を図るためにも、自サイトの独自性や強みをアピールするのもポイントです。
最適なdescription設定における最大のメリットは、やはりユーザーの流入やCTRを向上させることができることです。
「コンセント」では、descriptionの設定から、SEOコンサルティングやその他Web広告のコンサルティングに対応しています。対策キーワードの検索順位UPやWebサイトへの自然検索流入増加を目的とした、SEOコンサルティングをおこなっています。
descriptionの設定や、SEOをはじめとしたWebマーケティングでお悩みなら、お気軽にご相談ください。