titleタグ(タイトルタグ)の最適化はSEOに有効?記述の仕方や文字数を解説

titleタグ(タイトルタグ)とは、WEBサイトのページタイトルを表示し、検索エンジンおよびユーザーへ、対象ページの内容を示唆するためのHTMLタグのひとつです。
具体的には、に記載されている文言を指し、検索結果ページへ表示されます。
また、titleタグは検索順位にも影響を与える、SEOにおいて有効なタグ。そのため、正しい内容や文字数で記述したり、ユーザーの検索意図を反映したりして、最適化することが非常に重要です。
この記事では、titleタグの概要や役割を詳しく解説。さらに、titleタグを最適化するための記述方法や文字数など、SEOに効果的とされるポイントをご紹介します。
「上位表示させたいキーワードで検索した際、WEBサイトが検索結果の上位になかなか表示されない…」
「titleタグの適切な文字数や内容など、正しい設定方法を知りたい」
「PCやスマホといった各デバイスで、最適にtitleタグを設定するには?」
「具体的に、titleタグはどんな場所に表示されているの?」
こんな悩みや疑問をお持ちの方は、ぜひ本記事の内容をtitleタグの最適化に活用してください。
目次
titleタグ(タイトルタグ)とは?概要や役割について

titleタグ(タイトルタグ)とは、冒頭でもお伝えしたとおり、WEBサイトの各ページの内容を検索エンジンやユーザーに示唆するHTMLタグです。
わたしたちが検索エンジンで特定のキーワード検索をおこなった際や、WEBサイトを閲覧した際、titleタグはどんなところに、どのように表示されるのでしょう。
まずは、titleタグがどういうもので、どんな役割があるのかを詳しく解説。
また、titleタグを最適化するための記述方法や、文字数などについてもお伝えさせていただきます。
titleタグとはどういうもの?
titleタグは、Googleやyahooといった検索エンジンのクローラーに、WEBサイトの内容を認識させるためのHTMLタグ。
検索エンジンのクローラーとは、クロール(這いまわる)という言葉の意味どおり、検索エンジンが検索順位を決定するために必要な情報を収集するため、WEBサイトを巡回するロボット(bot)のことです。
クローラーは、WEBサイトのタグやページ両方の内容を読み取り、SEOの評価をおこないます。
このとき、タグが正しく記載されていなかったり、ページの品質が悪いと判断されてしまうと、検索結果における上位表示は見込めません。
つまり、クローラーがWEBページを巡回した際、titleタグが正しく設定されていないと、WEBページの構造に誤りがあると判断されてしまうのです。
結果的にSEOの評価は下がり、検索結果で上位表示されることが難しくなるでしょう。
WEBサイトのHTML内では、ページの冒頭部分に記述してあるタグ内に存在し、というタグにて記述されています。
■titleタグの記述例
<head>
<title>一人完結型SEOコンサルティングならConsentへ</title>
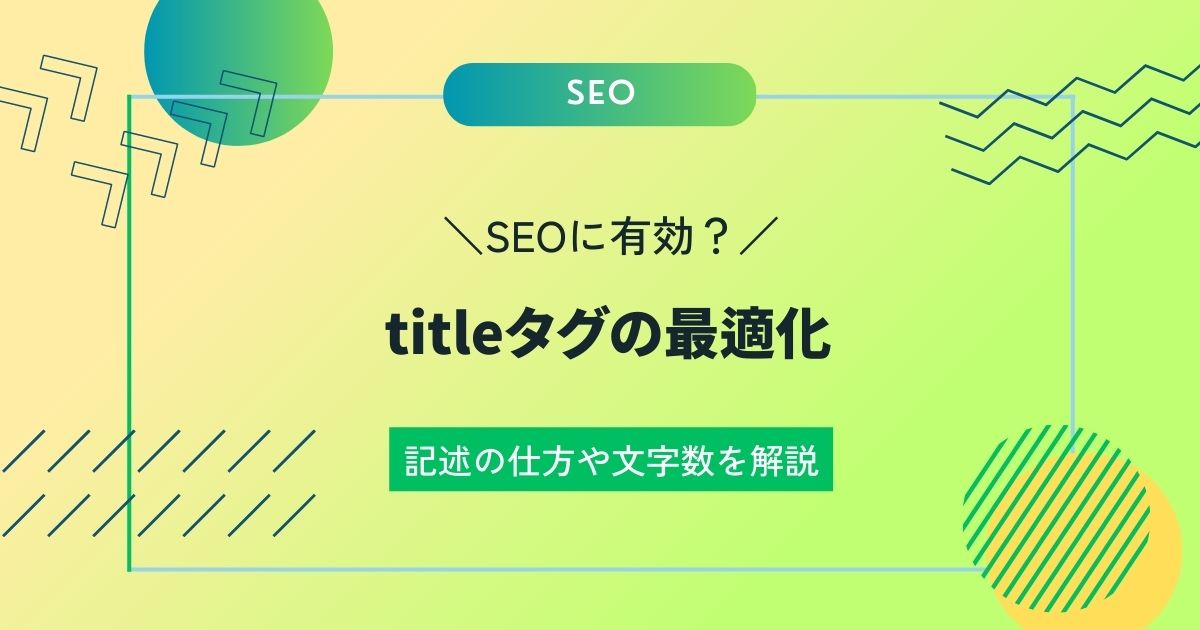
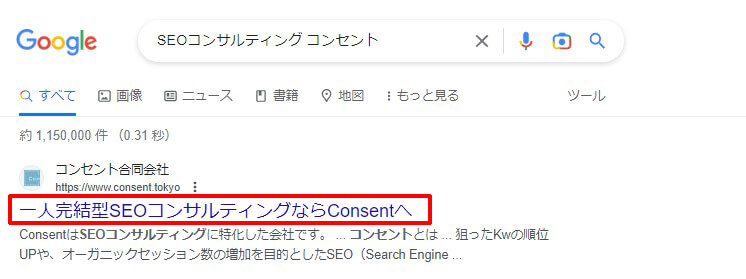
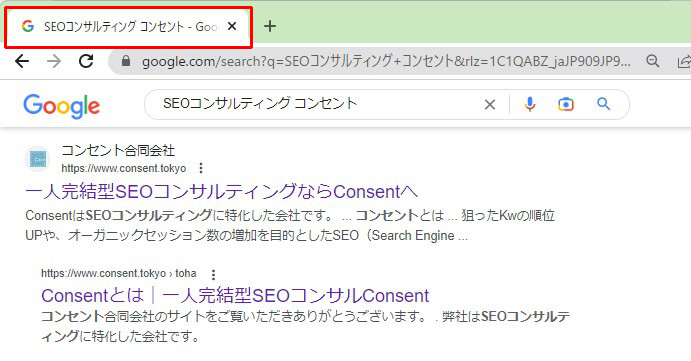
</head>たとえば「SEOコンサルティング コンセント」というキーワードで検索をおこなった場合、記述例のtitleタグは、検索結果画面において以下画像のように表示されるのです。

また、以下画像のように検索結果画面においてブラウザタブの名称として表示されるのも、titleタグとなります。

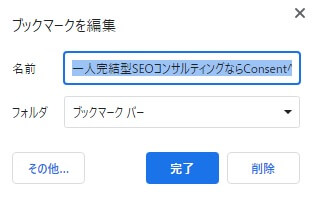
くわえて、WEBサイトをブックマークに追加した際、デフォルトで「名前」に反映されるのもtitleタグになるのです。

さらに、検索結果画面やブックマークのみならず、WEBサイトのURLをSNSでシェアするときも、titleタグの内容が反映される仕様となっています。
そのほか、通販サイトの商品ページが検索画面に表示される際、商品名のように表示されているのもこのtitleタグなのです。
titleタグはどんな役割?
前項目で詳しくお伝えしましたが、titleタグは主に以下の場所に表示されます。
- 検索結果画面
- ブラウザタブ
- ブックマーク
- SNSなどでのシェア
各所にtitleタグが表示されることで、ユーザーは検索画面やブラウザ上で、どんなWEBサイトが表示されているのかを明確に知ることが可能となります。
つまりtitleタグは、検索エンジンのクローラーにWEBサイトの内容を伝える役割と、ユーザーへWEBサイトの内容を伝える役割を持っているのです。
titleタグと混同して考えられがちなタグには、以下のようなものがあります。
■Hタグ
Hタグとは見出しを表すタグで、とくに最上部に表示されるH1タグは、WEBページの大見出しとなるため、検索画面のタイトルに使用されるケースもあり、titleタグと混同されがちです。
H1タグとtitleタグとが、まったく同一の文言に設定されているWEBサイトも散見されますが、Hタグとtitleタグは同じ要素というわけではないので注意が必要。
Hタグとtitleタグの違いは、以下の通りです。
・Hタグ:WEBページの見出しを、WEBサイト内に表示する。
・titleタグ:WEBサイトのタイトルを、検索画面に表示させる。
上記のように、HタグはWEBサイト内での表示要素、titleタグは検索画面上での表示要素となります。
■description(ディスクリプション)
description(ディスクリプション)は、meta description(メタディスクリプション)と呼ばれるもので、WEBページの概要を要約した内容を、ユーザーに伝えるものです。
titleタグと同様にタグ内に記述するもので、検索画面においてはタイトルタグの下に表示されます。
検索画面に表示される要素となりますので、titleタグと合わせて、ユーザーの検索意図を満たす内容が求められます。
meta description(メタディスクリプション)についての詳しい記事はこちら
いずれもtitleタグとは別の要素を持っていますが、SEOにおいて有効とされるタグとなるため、titleタグと同様に最適化することが求められるでしょう。
Googleが公開しているウェブマスター(WEBサイト運営者)向けの公式ブログでは、titleタグについて以下のように記述してあります。
Google の検索結果において、タイトルは重要な位置を占めています。
※引用元:Google ウェブマスター向け公式ブログ: 検索結果によりよいタイトルを
タイトルは一行目に表示され、検索をした人はそのタイトルをクリックしてそれぞれのページにたどり着きます。
そのため、そのページが何を表しているか一目でわかるように、具体的でわかりやすいタイトル(およびスニペット用にメタ ディスクリプション)を付けることをウェブマスターの皆様には常々お勧めしてきました。
https://webmaster-ja.googleblog.com/2012/01/blog-post_27.html
このように、titleタグでWEBサイトのページにtitleを設定することは、検索結果に大きく影響するとGoogleが公式に明言しているのです。
検索画面でページの内容が明確になっていれば、ユーザーが目的とするWEBサイトへいち早くたどり着く助けになり、ユーザビリティの向上にも繋がります。
このことからも、ユーザーの検索意図を意識した文言へtitleタグを最適化するが、SEO対策において重要だということがご理解いただけるでしょう。
ただ、titleタグが正しく設定されていないWEBページであっても、検索画面においてはタイトルが表示される仕様です。
Googleは公式ブログで、HTML内でtitleが正しく設定されていない場合について、以下のように言及しています。
HTML 内に何もタイトルがなかったり、そのページを表すようなタイトルがウェブマスターによってつけられていない場合にも代わりのタイトルは表示されます。
※引用元:Google ウェブマスター向け公式ブログ: 検索結果によりよいタイトルを
例えば、タイトルが単純に「ホーム」と名づけられている場合、タイトルはそのページの内容を表してはいません。
また、1 つのサイトのページ内でまったく同じ(またはほぼ同じ)タイトルが使われているという問題もよく見られます。
最近では、不必要に長かったり読みにくかったりするようなタイトルを簡潔でわかりやすいものに置き換える、という試みも行われています。
https://webmaster-ja.googleblog.com/2012/01/blog-post_27.html
つまり、titleタグを記述していなかったり単調すぎたり、不必要に長かったり読みにくかったり、複数のページに類似の(もしくはまったく同じ)タイトルを設定していたりすると、Googleが独自にタイトルを書き換えるケースがある、ということです。
このGoogleは、独自のアルゴリズムによって書き換えるタイトルを生成します。
よって、書き換えられたタイトルが、サイト運営者やユーザーの検索意図にマッチしているとはかぎらないのです。
実際、Googleが書き換えを行ったタイトルが、WEBサイトの概要とは合致しない内容であったという事例も報告されています。
たとえWEBサイトの内容を正しく反映したタイトルが生成されていたとしても、ユーザーのクリックを誘うような魅力的な文言であるとは限りません。
titleタグは、Googleに書き換えられないよう、正しく記述することを意識してください。
titleタグの記述方法
titleタグは、検索画面上でWEBサイトの内容を一番に伝える役目を担っているため、正しく設定することがSEO対策において重要であることはお伝えしました。
それでは、titleタグは基本的にどのように記述するとよいのでしょうか。
GoogleのツールであるSearch Console(サーチコンソール)のヘルプ内で、titleタグについて以下のようなコメントがあります。
titleタグは各ページでそのページの内容を表すようにユニークにしましょう。重複は評価を下げることがあります。
※引用元:titleタグ・h1タグの重複について – Search Console ヘルプ
titleタグは、Googleが検索クエリとページの関連性を判断する重要なシグナルになります。俗な言い方をすれば、評価の高い・低いに関わってきます。
初めにも言ったように、そのページの内容を適切に示すtitleタグを各ページにユニークに記述します。キーワードの詰め込みはやめましょう。検索結果に表示されたときにユーザーがクリックしたくなるような表現が理想的です。しかし誇張はいけません。
https://support.google.com/webmasters/forum/AAAAzAMeFTEN_L0dBMu-fc?hl=ja
サーチコンソールのコメントから、titleタグの記述に必要な要素は以下であることがわかります。
- WEBサイトの内容を端的に表していること
- それぞれのページの内容を明確に表していること
- 対策キーワードを不必要に詰め込まないこと
- ユーザーがクリックしたくなるような表現をすること
これらの要素をふまえて、WEBサイトの内容をシンプルかつ端的にまとめ、不自然なキーワードの詰込みがなく、ユーザーがクリックしたくなる記述を試みましょう。
titleタグの文字数は?
titleタグを作成する上で、文字数の設定を意識することがとても大切。
ご紹介したGoogleの公式ブログ内にも、「不必要に長かったり読みにくかったりするようなタイトルを簡潔でわかりやすいものに置き換える」と言及されていました。
titleタグが必要以上に長いものは、Googleのアルゴリズムによって書き換えられてしまう可能性があるのです。
それでは、肝心のtitleタグに最適の文字数ですが、一般的に30~35文字程度が推奨とされています。
ただ、Googleが公式にtitleタグの文字数について明言しているわけではありません。
では、なぜ30~35文字程度が推奨されているのかというと、35文字を超えるタイトルだと、検索画面上で文字が途中で途切れ「…」という表示になってしまうのです。
文字数において注意しておきたいのが、PC(デスクトップPCなど)とモバイル(スマホなど)とでは、検索結果画面に表示される文字数が異なるという点です。
モバイルだと、35~40文字程度が推奨されています。
・PC(デスクトップPCなど)の推奨文字数:30~35文字程度
・モバイル(スマホなど)の推奨文字数:35~40文字程度
理想としては、30文字程度にタイトルを収めるのがよいでしょう。
titleタグの最新最適化トレンド:Googleアルゴリズムの影響と対策

Googleのアルゴリズムは日々進化しており、検索結果での上位表示を狙うためには、titleタグの最適化が不可欠です。
特に最近のアップデートでは、モバイルファーストインデックスや検索意図に応じたタイトル設定の重要性が高まっています。
そこでこの項目では、titleタグに関連した最新のGoogleアルゴリズムのトレンドについて解説し、具体的な対策を紹介します。
モバイルファースト対応でのタイトル最適化
近年のGoogleアルゴリズムでは、モバイルファーストインデックスの導入が進み、モバイルでの検索結果表示が優先されるようになりました。これに伴い、モバイルデバイスでのタイトルの長さが特に重要視されています。
25〜30文字以内にタイトルを収め、重要なキーワードを前方に配置することで、モバイルでの表示が最適化され、クリック率(CTR)の向上が期待できます。
PCとモバイルで異なる長さのtitleタグが表示されるため、短く簡潔で、モバイルファーストに対応したタイトルを設定することが、上位表示のカギとなります。
検索意図(Search Intent)に基づいたタイトルの設定
Googleは、ユーザーの検索意図をより正確に理解するために、アルゴリズムを改善しています。単にキーワードを詰め込むだけではなく、ユーザーが何を求めているかを反映した「検索意図にマッチしたタイトル」を設定することが重要です。
例えば、キーワード「SEOツール」で検索意図を読み取り、「SEOツールの使い方|初心者向けガイド」などの具体的なタイトルを使うことで、ユーザーの関心を引きやすくなります。こうした検索意図に基づいたタイトル設定は、クリック率の向上に繋がり、SEO対策としても効果的です。
Googleによる自動タイトル書き換えを避ける方法
Googleは検索結果の品質を高めるため、サイト運営者が設定したtitleタグを自動で書き換えるケースが増えています。これは、ページのタイトルが検索クエリやページ内容と一致していない場合や、タイトルが不適切に長い場合に発生します。
この自動書き換えを避けるためには、ユーザーが検索するクエリに合致したタイトルを設定することが重要。
クエリに合ったキーワードを含めるとともに、短く具体的なタイトルを心がけましょう。これにより、Googleが自動でタイトルを変更するリスクを最小限に抑えられます。
ブランド名や主要キーワードの配置を最適化
Googleは、titleタグにブランド名や主要なキーワードを適切に配置することを推奨しています。
ただし、ブランド名をタイトルの後方に配置し、主要キーワードを前方に置くことで、検索結果でのクリック率が向上する可能性が高くなります。
例として、「SEOツールの選び方|[ブランド名]」といった構成にすると、キーワードが前方に来ることで検索意図に合致し、ブランド名も目立たせることができます。これにより、ユーザーのクリック率が向上し、SEO効果も高まります。
Googleのアルゴリズムは常に進化しており、特にモバイルファーストインデックスや検索意図に基づく最適化が重要になっています。
モバイル向けに短く簡潔なタイトルを設定し、検索意図に合ったキーワードを前方に配置することで、クリック率の向上が期待できます。また、Googleによる自動書き換えを防ぐためにも、ユーザーのニーズを反映したtitleタグを設定することが必要です。これらの最新トレンドに対応した最適化を実践し、検索順位の向上を目指しましょう。
SEOに有効なtitleタグ(タイトルタグ)のポイント5選

ここまで、titleタグがSEOにおいて重要であり、検索結果への上位表示に欠かせない要素であることをお伝えしました。
この項目では、SEOに有効なtitleタグの付け方について、注目したい5つのポイントを具体的に解説いたします。
これからWEBサイトを制作される方、WEBサイトを運営しているが思うように流入が見込めていない方は、ご紹介するポイントを参考にしてみてください。
対策キーワードを盛り込む
titleタグに対策キーワードを盛り込むことは、SEOにもっとも有効です。
改めてご説明しますが、対策キーワードとはWEBサイトをユーザーに見つけてもらう(検索してもらう)ためのキーワードで、ターゲットキーワードといわれます。
WEBサイト内の対策キーワードを検索エンジンが認識することは、ほかのSEO対策にとっても重要であり、titleタグにも同じことがいえるのです。
そのため、titleタグ内に対策キーワードを盛り込むことは非常に重要。
また、対策キーワードをタイトルの冒頭に持ってくると、ユーザーに検索したキーワードに関連するWEBサイトだとすぐにわかってもらえ、クリックを促せるでしょう。
対策キーワードをタイトルの後方に記述してしまうと、文字数が多い場合は、検索画面で省略されてしまう可能性があります。
くわえて、検索エンジンに対しても、そのキーワードが重要であることを示すことができるのです。
ただ注しておきたいのが、対策キーワードを不必要に盛り込みすぎること。タイトルは、単にキーワードを盛り込めばよいというものではありません。
さらに、キーワードを盛り込みすぎたタイトルは、スパム行為(不正行為)と認識され、検索上位に表示されないリスクがあるのです。
Googleの公式ブログ内にも、キーワードを詰め込んだタイトルは避けるのがよいと言及しています。
くわえて、Googleはサーチコンソールのヘルプ内で、titleタグは各ページでそれぞれの内容を表す必要があり、重複は評価を下げるというコメントがありました。
つまり、対策キーワードを複数タイトルに盛り込むことは、タイトルの重複とみなされ評価を下げてしまう可能性もあるということです。
titleタグに盛り込む対策キーワードは、ひとつ、多くてもふたつ程度にとどめておきましょう。
余談として、企業やブランドのWEBサイトの場合、企業名をタイトルに盛り込むのがよいです。
Googleは、SEOの評価基準として、E-E-A-Tの評価基準を設けています。
E-E-A-Tとは、Experience(経験)・Expertise(専門性)・Authoritativeness(権威性)・Trustworthiness(信頼性)の略で、Googleの検索品質評価ガイドラインで定義っしているWEBサイトの評価基準のこと。
企業名をタイトルに盛り込むことは、その分野の専門性や権威性、信頼性を高める効果が期待できるのです。
くわえて、Googleはこのほかにも、コンテンツへの独自性を高く評価しています。
企業名やブランド名の記述があれば、他社・他ブランドとの差別化を図り、独自性を満たすコンテンツであるとGoogleに示すことが可能となり、検索順位の向上も図れるでしょう。
企業名やブランド名をタイトルに盛り込む場合、WEBページのタイトルの後方に「-」や「|」などを使って記載するとわかりやすく伝えられます。
WEBサイトを制作・運営する際は、こうしたタイトルの付け方についてのルールをあらかじめ定めておくのがよいですね。
ページの内容(記事・コンテンツ)を簡潔に要約する
titleタグは、そのWEBページの内容を端的に表したものである必要があります。
そのため、ページの内容(記事・コンテンツ)の内容を簡潔に要約しているものがベターです。
まれに、対策キーワードを盛り込むことや文字数に重点を置きすぎて、ページの内容とタイトルが乖離してしまっているWEBページがあります。
いくら対策キーワードが盛り込まれており、推奨される文字数のタイトルにしても、ページの内容と乖離してしまえば、検索結果に表示されないなんてこともあり得るのです。
また、内容をより具体的に伝えようと、長くなりすぎたり冗長になりすぎたりすると、かえって要点がわかりにくくなってしまう可能性があります。くわえて、文字数が長すぎると文字数を省略されてしまうことも。
文字数が少なくても、検索エンジンにWEBページの内容を伝えることができ、ユーザーの検索意図を満たせていれば、悪い評価にはなりません。
もちろん、簡潔とはいってもWEBサイトのトップページのタイトルを「トップページ」や「ホーム」にしたり、記事やコンテンツのタイトルを単純に「記事1」や「コンテンツ1」というふうに、デフォルトに近いタイトルや内容が判別できないタイトルを使用するのは避けるべきです。
タイトルを見たとき、ユーザーが一目でWEBページの内容を把握できる内容にするのが、titleタグを設定する上で大切なポイント。
たとえば、ECサイトの商品ページでは、『最新スマートフォン2024|送料無料』のような短く効果的なタイトルが推奨されます。このように重要なキーワードを前方に配置することで、モバイルデバイスでも省略されにくく、クリック率向上につながります。
デバイスにマッチした文字数にする
titleタグの文字数についての項目で解説したように、titleタグはPCとモバイルそれぞれで推奨される文字数が異なります。
各デバイスで推奨される文字数に設定するのが理想的ではありますが、より多くの情報を伝えたい場合、デバイスにマッチした文字数にするのがよいでしょう。
たとえば、スマホ利用者が多いWEBページであれば、モバイルの推奨文字数とされる35~40文字程度のタイトルにするのがよいです。
逆に、PC利用者をターゲットに展開しているWEBページであれば、30~35文字程度に収める必要があります。
このように、WEBサイトの特性を考慮して、タイトルの文字数を設定することも選択肢のひとつとして検討いただくのがよいでしょう。
ユーザーの検索意図を反映した内容にする
WEBサイトを検索するユーザーは、まず検索結果に表示されたタイトルを見て、サイトを閲覧するか否かを判断します。
titleタグに対策キーワードを盛り込むことはもちろんですが、「このWEBページから、どのような情報が得られるか」をユーザーに伝えられるかが重要。
そのためには、ユーザーが「なぜそのキーワードを検索したのか」という検索意図を考慮する必要があるのです。
たとえば、「SEO」という対策キーワードで検索したユーザーがいたとします。
このとき、ユーザーの検索意図としては「SEO対策とは?」「SEO意味は?」「SEOの読み方は?」という選択肢があるのです。
ユーザーの検索意図を反映したタイトルにするには、対象のWEBページが、SEO対策についての内容であるのか、SEOの意味を説明したものなのか、SEOの読み方を伝えるものなのかを明確に記述しておくのがよいですね。
サーチコンソールや検索サジェストを参考にする
タイトルを作成する際は、サーチコンソールや検索サジェストを参考にするのがおすすめです。
サーチコンソールでは、WEBサイトを閲覧したユーザーが検索したキーワード(検索クエリ)を確認することができます。
具体的には、「検索での見え方」>「検索トラフィック」>「検索アナリティクス」の項目内にある「クエリ」の部分に表示されるキーワードです。
検索アナリティクスのページでは、キーワードの順位や検索ボリューム、検索頻度やクリック数なども確認することが可能。
サーチコンソールを活用すれば、ユーザーがWEBサイトを訪問するに至ったキーワードをタイトルに盛り込むことで、より多くのユーザーの検索意図を満たすことができる効果が期待できます。
また、検索サジェストにおいても同様に、ユーザーの検索意図について知ることが可能。
検索サジェストとは、キーワードを入力するボックス(検索窓)に単一キーワードを入力した際、関連性が高いとして表示される文言や、ロングテールキーワードのことです。
たとえば、「SEO」と検索窓に入力した際、「SEO対策 とは」「SEO 正式名称」「SEO 検索順位」というふうに、関連性が高い文言やキーワードが表示されます。

関連性が高いと検索エンジンが評価しているということは、そのキーワードで多くのユーザーが検索をおこなっているということ。
つまり検索サジェストは、ユーザーの検索ニーズがあるということを表しているのです。
ユーザーニーズのあるキーワードを盛り込むことで、クリックを促すことが可能となるでしょう。
とはいえ、ニーズがあるからといって、WEBページの内容と乖離してしまうようなタイトルにならないように注意してください。
titleタグ(タイトルタグ)がSEOに与える影響とは?

titleタグに適切なタイトルを記述することは、検索結果画面上位に表示されるためには不可欠な要素です。
また、titleタグを最適化することは、検索結果の上位表示のみならず、ユーザーのクリックを促すことにも繋がります。
ユーザーのクリックは、検索エンジンのサイト評価にも重要な要素。つまり、titleタグの最適化は、SEOに非常に大きな影響を与えるタグなのです。
WEBサイト内でどれだけSEO対策をしていても、titleタグが適切でなければ検索結果で上位に表示されなかったり、ユーザーにクリックされなかったりといった、機会損失を被ってしまうリスクもあります。
ご紹介したSEOに有効となるtitleタグ設定のポイントを押さえ、titleタグを最適化することは、WEBサイト運営をおこなううえで必須の要素といえるでしょう。
とはいえ、titleタグの設定には、対策キーワードに対するユーザーの検索意図の考察や、その検索意図を満たすためにはどのようなタイトルにするのがよいのかなどの判断基準が必要となります。
タイトルの付け方で迷ったり悩んだりした際は、競合サイトのtitleタグがどのようなものかを調査するのもよいでしょう。
対策キーワードで検索した際、上位表示されるサイトであれば、titleタグが適切であり、ユーザーニーズを反映しているものと判断できます。
また、前項目でお伝えしたように、サーチコンソールや検索サジェストを参考に、ユーザーの検索意図を考察してみるのもおすすめです。
ユーザーにとってわかりやすく、魅力的なタイトルで、WEBサイトをクリックしてもらえるようにしましょう。
ツールを使ったtitleタグの確認と最適化

titleタグがSEOに与える影響を最大化するために、正確に設定されているかどうかを確認するのは非常に重要です。ここでは、具体的なツールを使用してtitleタグの確認と最適化を行う方法を解説します。
Google Search Consoleを使った確認方法
Google Search Consoleは、サイトのパフォーマンスを確認し、検索結果での表示内容を管理するためのツールです。titleタグが適切に表示されているか確認するためには、以下の手順で操作します。
■手順
- 1.Google Search Consoleにログイン。
- 2.サイトを選択し、サイドメニューの「検索パフォーマンス」をクリック。
- 3.ページごとの「クリック率(CTR)」「インプレッション数」を確認し、titleタグが影響を与えているか確認します。
- 4.「検索結果に表示されたキーワード」タブを使い、特定のキーワードに対してtitleタグが適切に対応しているか確認します。
Chromeデベロッパーツールを使った確認方法
Google Chromeには、ページのHTMLコードを直接確認するための「デベロッパーツール」が搭載されています。これを使って、titleタグが正しく設定されているか簡単に確認できます。
■手順
- 1.検証したいページをChromeで開く。
- 2.ページ上で右クリックし、「ページのソースを表示」を選択。
- 3.表示されたHTMLコード内で<title>タグを探し、正しい内容が設定されているか確認します。
- 4.ブラウザで「F12」を押して「デベロッパーツール」を開き、「Elements」タブで同様に<title>タグを確認することも可能です。
サードパーティーツールによる確認
Google Search Console以外にも、以下のようなサードパーティーのSEOツールを使用して、titleタグの最適化をチェックすることが可能です。
具体的には、AhrefsやSEMrushを使って、競合サイトのtitleタグや、検索結果での表示順位に基づいて改善点を探ることができます。
これらのツールでは、titleタグのパフォーマンスを追跡し、適切な長さやキーワード配置を提案してくれる機能もあります。
これらのツールを活用することで、titleタグの設定状況を確認し、SEO効果を最大限に引き出すことができます。定期的に確認することが、検索順位の維持や改善に繋がります。
まとめ
titleタグは、Googleなどの検索エンジンにWEBサイトの内容を正しく認識してもらうためのHTMLタグです。具体的には、検索結果画面、ブラウザタブ、ブックマークやSNSなどでのシェアの際に表示されるものです。
titleタグには、検索エンジンのクローラーにWEBサイトの内容を伝える役割と、ユーザーへWEBサイトの内容を伝える役割を持っています。
WEBサイトの内容を端的に表しページの内容を明確に伝え、ユーザーがクリックしたくなるような表現であるのが理想。また検索結果画面に表示される文字数に制限があることから、文字数にも注意を払うことも大切。PCとモバイルで、表示される文字数が異なることも覚えておきましょう。
また、titleタグが適切でないと、検索結果で上位に表示されなかったり、ユーザーにクリックされなかったりといったデメリットが生じます。
裏を返せば、検索エンジンが読み取りやすく、ユーザーの検索意図を満たす最適化されたtitleタグが設定できれば、Googleから受けるSEOの評価が向上し、対策キーワードにおいての上位表示が可能となるということなのです。
ただ、最適なtitleタグの設定には、対策キーワードと関連性の高い検索クエリの調査や、ユーザーの検索意図を考慮したタイトル作成が必要。
titleタグの設定や最適化でお悩みの場合は、SEOコンサルティングサービスを利用するのもひとつの手です。
SEOコンサルティングに特化した「コンセント」では、SEOコンサルティングやその他WEB広告のコンサルティングに対応。対策キーワードの検索順位UPやWEBサイトへの自然検索流入増加を目的とした、SEOコンサルティングをおこなっています。
titleタグの最適化をはじめ、SEOやWEBマーケティングに関することでお悩みなら、ぜひ一度お気軽にご相談ください。